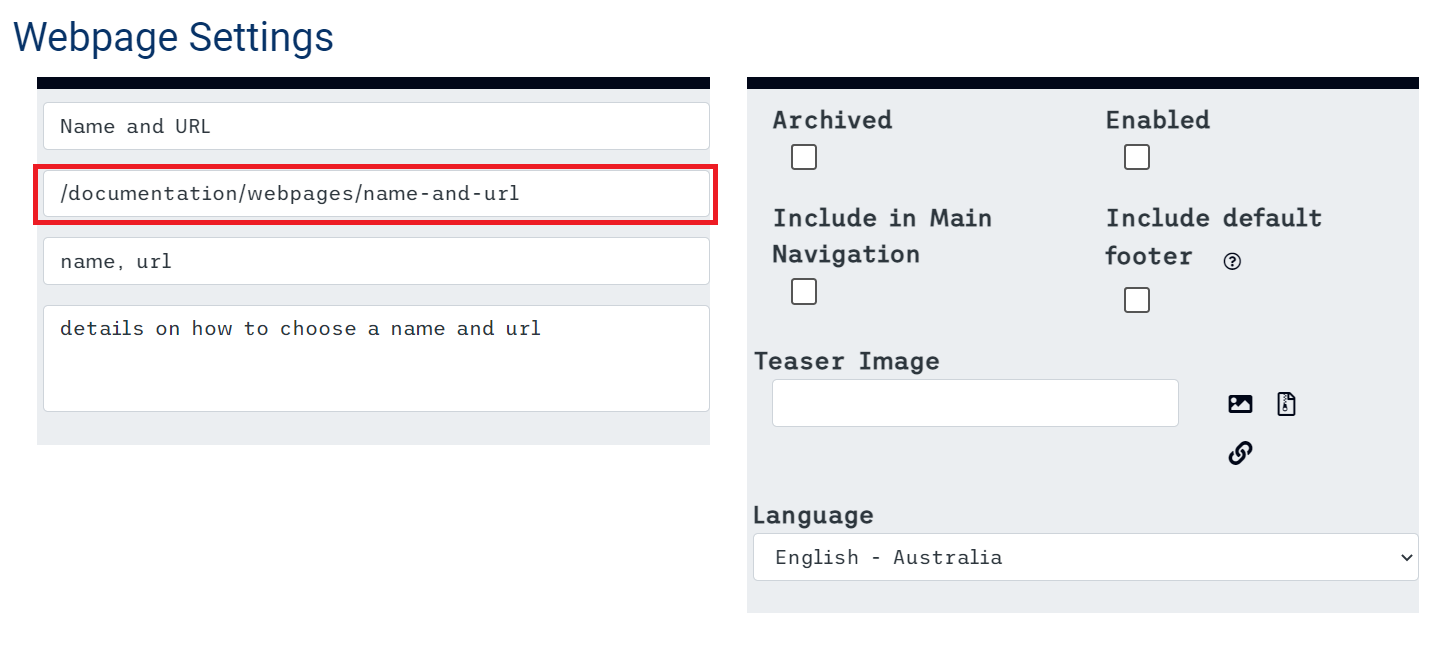
Name and URL
Documentation | Webpages | Name and URL
Create the name of the Webpage by clicking the edit icon and filling out the empty box with the appropriate name that you want.
For the URL, it has to have a forward slash ( /) and has to have a name. It’s not recommended to adjust the homepage though, you should always have a page located at the url /
All urls should be lowercase and have no spaces, search engines will look at different case of page names and consider these to be different pages, which is why we always make them lowercase. We don't use spaces because browsers translates spaces to %20 which looks terrible. E.g. https://mywebsite.com/home%20page, so we use hyphens, like this - so the page url is readable https://mywebsite.com/home-page.
Group your webpages by using URL levels and Folders.
You can create folders for related webpages, by simply adding an additional url level into the url.
For example you might have a webpage for documentation and you want to hide all the pages underneath this.
/documentation-home
/documentation-page1
/documentation-page2
The best way to do this is to use the url /documentation/home for the first page and then /documentation/page 1 and /documentation/page 2.
/documentation/home
/documentation/page1
/documentation/page2
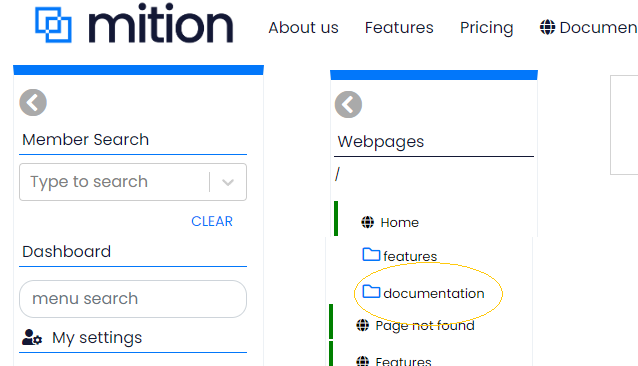
The system will automatically groups these together as it can see these are grouped together by the url /documentation/
It will create a folder that looks like this: